WordPress é definitivamente o sistema dinâmico mais personalizável que podemos criar um site de apresentação, tem blog ou mesmo um compras. Oferece milhares de temas (também chamados de WordPress Temas) e módulos (WordPress Plugins) através do qual podemos criar um site como desejamos sem conhecer código PHP, HTML ou de edição gráfica.
Mas também existem algumas situações em que precisamos sair das “configurações default" oferecido por WordPress e fazer alterações. Muitas vezes envolvem mudanças nas funções WordPress.
No tutorial hoje vamos ver Como podemos criar um cabeçalho personalizado para 404 (Não encontrado).
Como estrutura, a maioria dos temas WordPress são compostos por: index.php (primeiro arquivo, footer.php (parte inferior), sidebar.php (bordas laterais), single.php (página do artigo), header.php (topo). As partes superior e inferior, respectivamente header.php si footer.php são comuns a todos os outros arquivos de conteúdo. Mais precisamente, se fizermos uma alteração ao código em header.php, estará presente em absolutamente todas as páginas do blog / site. Mesmo no erro 404, destinado a conteúdo inexistente / páginas inexistentes.
A maioria dos códigos de rastreamento do site de tráfego, publicidade e status geralmente são colocados no header.php, mas nem sempre queremos que esses códigos estejam ativos em páginas 404. Para evitar esta situação, a solução mais simples é definir um cabeçalho separado para Páginas de erro 404.
Como criar um cabeçalho personalizado para páginas 404 de WordPress
Antes de tudo, precisamos ter acesso FTP aos arquivos do site e garantir que nosso tema WordPress e guarante que os mesmos estão declarou um arquivo dedicado para páginas 404. Isto é encontrado na pasta do tema (wp-content / themes / name) 404.php. Se você não tiver este arquivo presente na pasta do tema atual, você pode copiar aquele do tema Twenty Thirteen.
Depois de termos o arquivo 404.php na pasta do tema atual, fazemos um duplicar para o arquivo header.php que chamaremos de "header_404.php".
O próximo passo é configurar este arquivo como o cabeçalho do arquivo 404.php. Fazemos isso substituindo a linha:
<?php get_header(); ?>cu
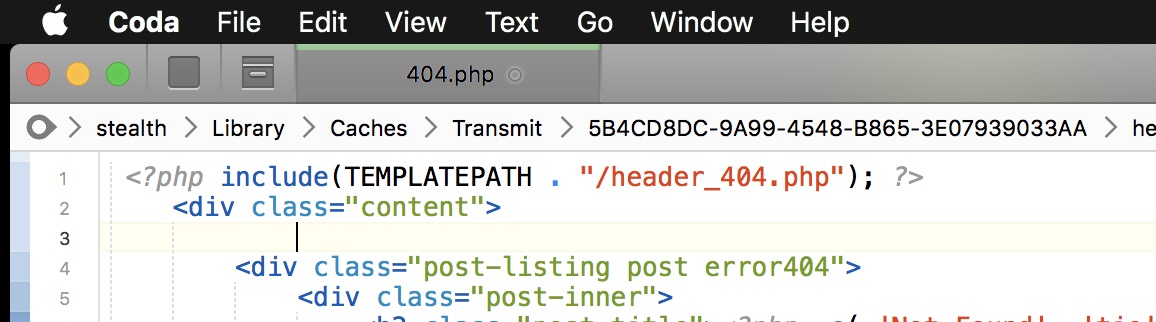
<?php include(TEMPLATEPATH . "/header_404.php");>Salve o arquivo depois de fazer as alterações.
Agora você tem dois cabeçalhos no tema WordPress. Um comum a todas as páginas do blog e um dedicado às páginas 404 Not Found.